[Swift] 프로젝트 생성과 Xcode IDE, Hello Swift World
프로젝트 생성

Xcode를 실행하면 "Welcome to Xcode" 문구와 함께 격한 환영을 받는다.

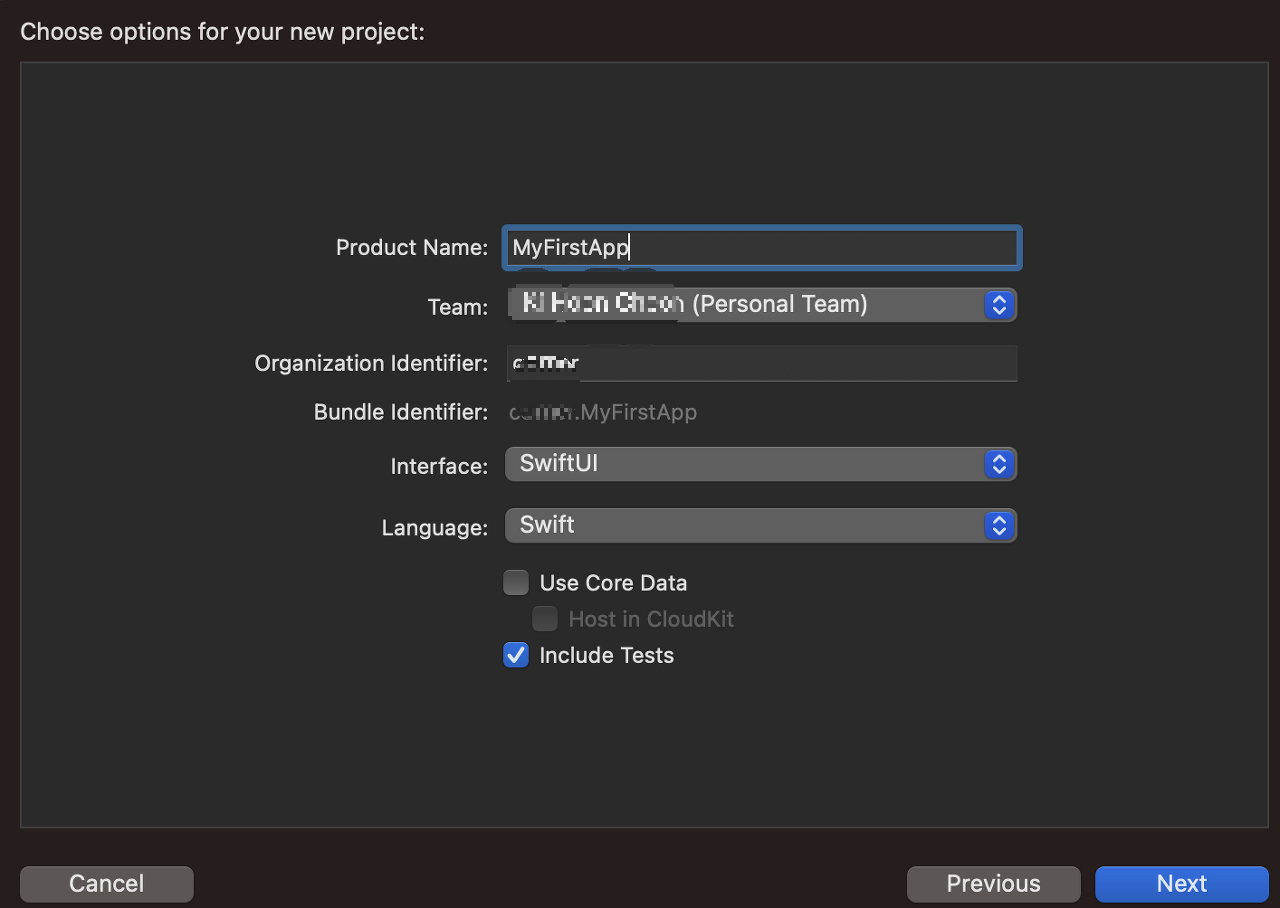
인터페이스는 SwiftUI, 언어(Language)는 Swift를 선택한다.

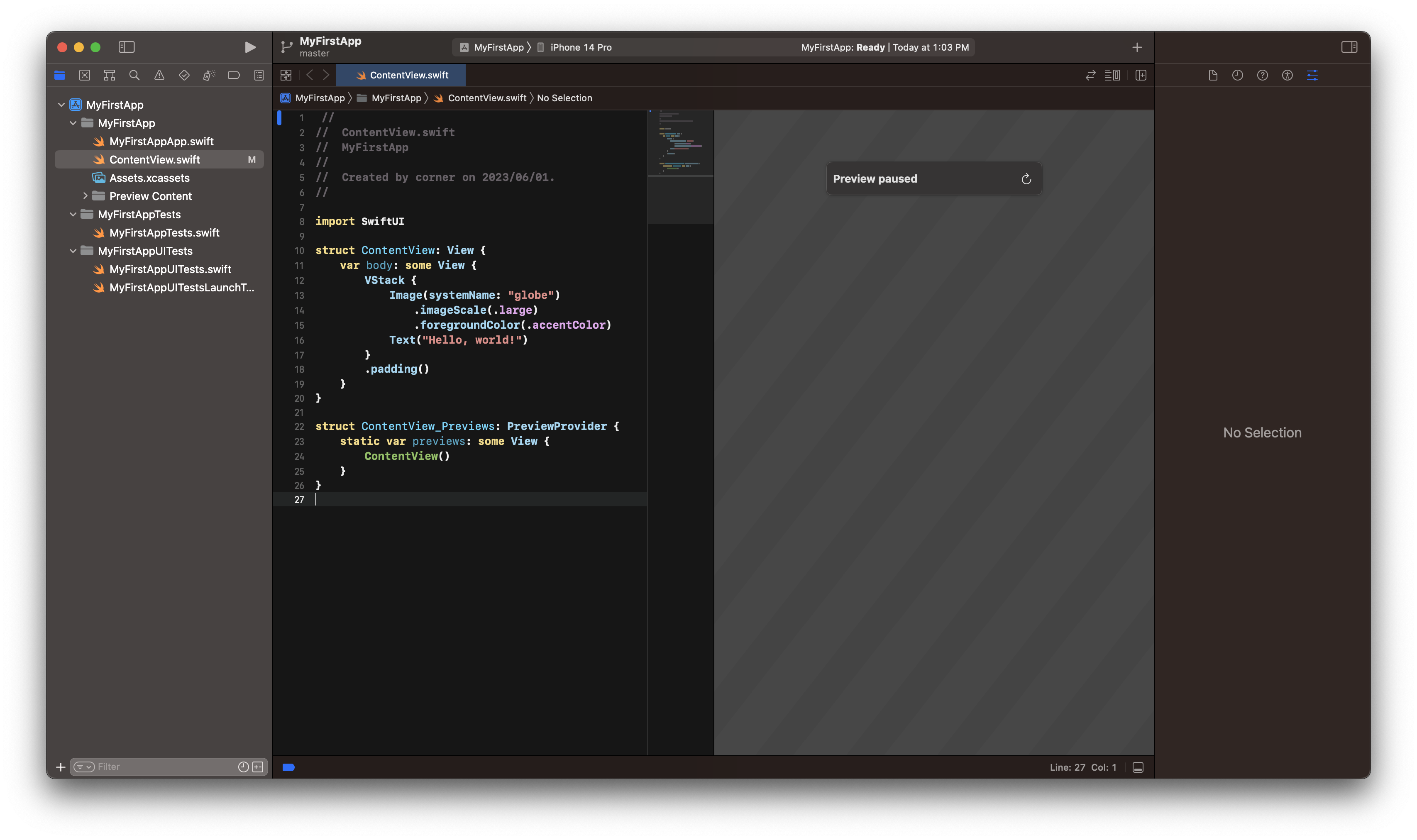
생성된 프로젝트의 모습이다.
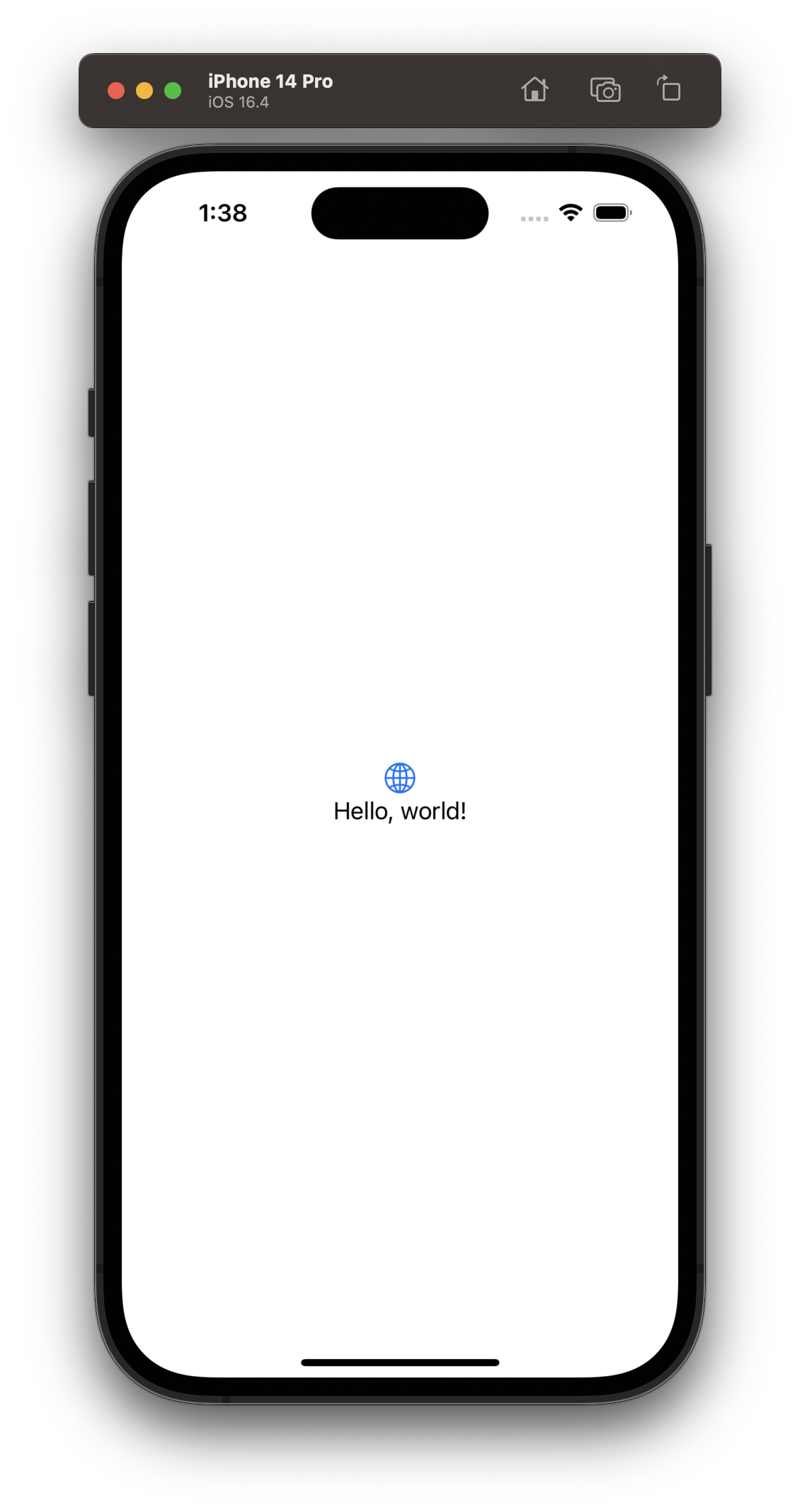
해당 프로젝트를 실행시켰을 때 아래 사진과 같은 화면이 나온다.

Xcode IDE에 대한 이해

Xcode 왼쪽 사이드에있는 곳의 첫번째 아이콘을 누르면 파일 디렉토리 구조이다.

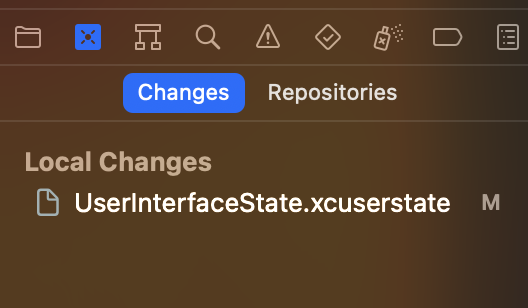
두 번째는 버전관리이다. 로컬의 파일이 변경된 내역을 알려준다. M 글자는 Modify의 약자이다.
새로 추가하면 Add의 약자인 "A"가 들어갈 것이다.

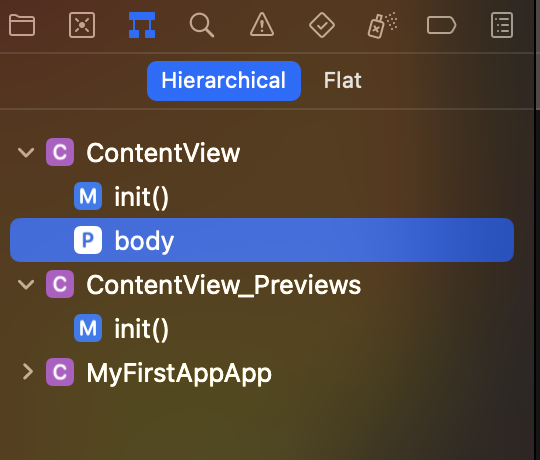
나의 앱 파일안에 무엇이 있는지 볼 수 있다.

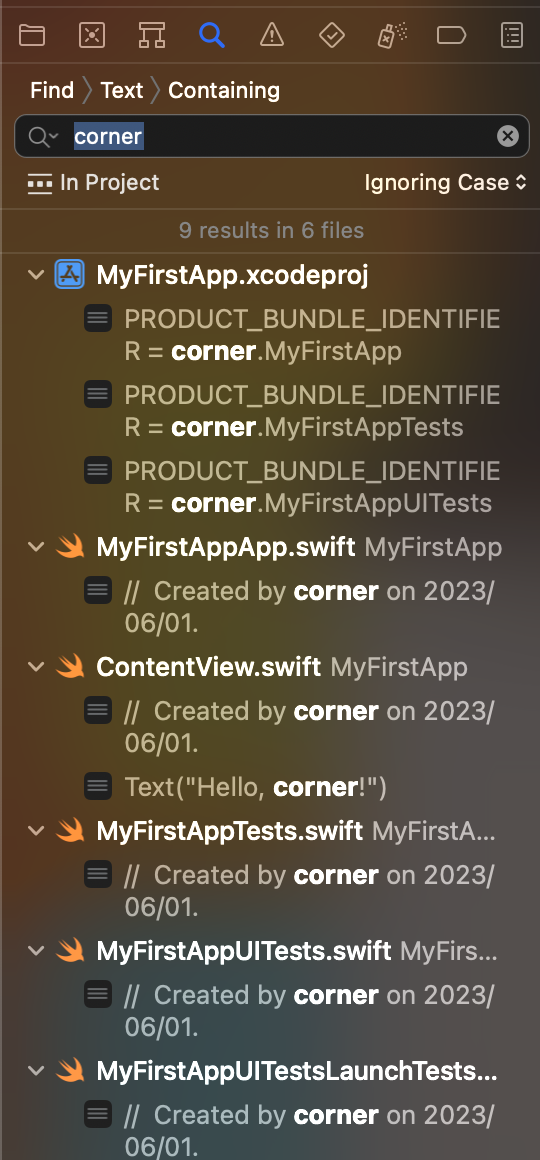
제일 많이쓰는 부분 중 하나인, 검색 기능이다.
키워드를 검색하면 탐색기에서 동일한 키워드가 보이는 것들을 찾아준다.

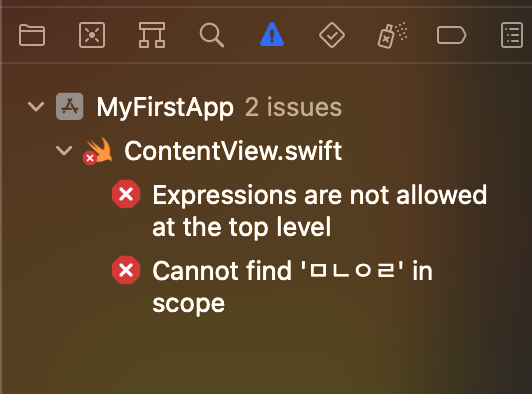
에러 구문, 빌드 실패 이유 등은 이쪽 화면에서 알려준다.

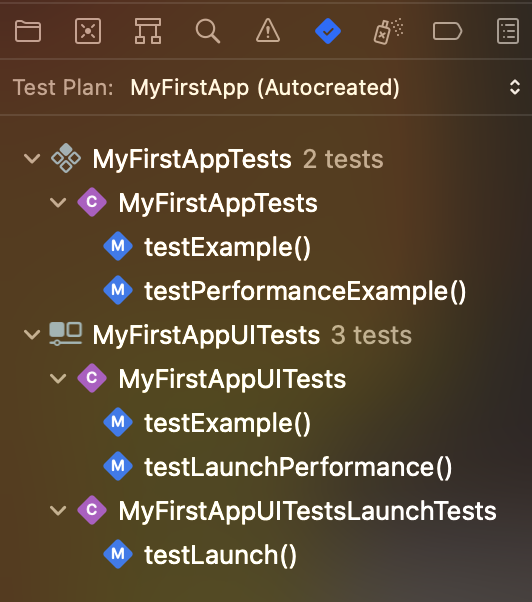
이 부분은 테스트를 위해 만들어진 부분인데, 우선 단순히 테스트 할 때 이런것도 보는구나라고 생각하면 된다.

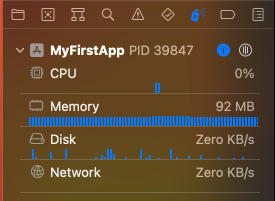
앱의 성능을 체크할 수 있다. 메모리와 디스크, CPU, 네트워크 사용량에 대해 확인할 수 있다.

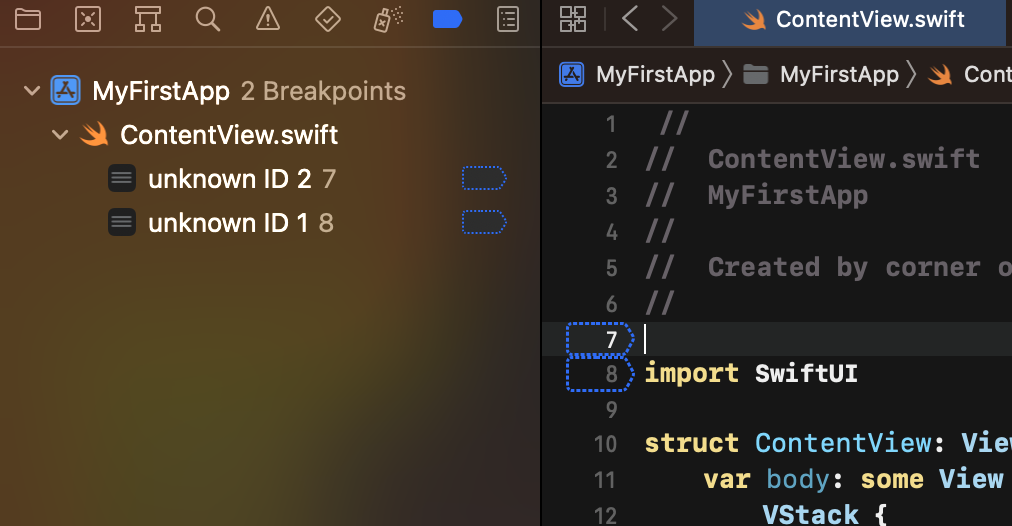
브레이크 포인트 찍은 것들을 볼수 있다. 해당 코드 줄에 브레이크 포인트를 찍고 왼쪽으로 스와이프하면 브레이크포인트를 지울 수도 있고, 왼쪽 사이드 메뉴에서도 지울 수 있다.
디버깅에서는 상당히 유용하기 때문에 나중에 디버깅에 관해 공부하면서 배우겠지만 상당히 요긴하게 사용된다.

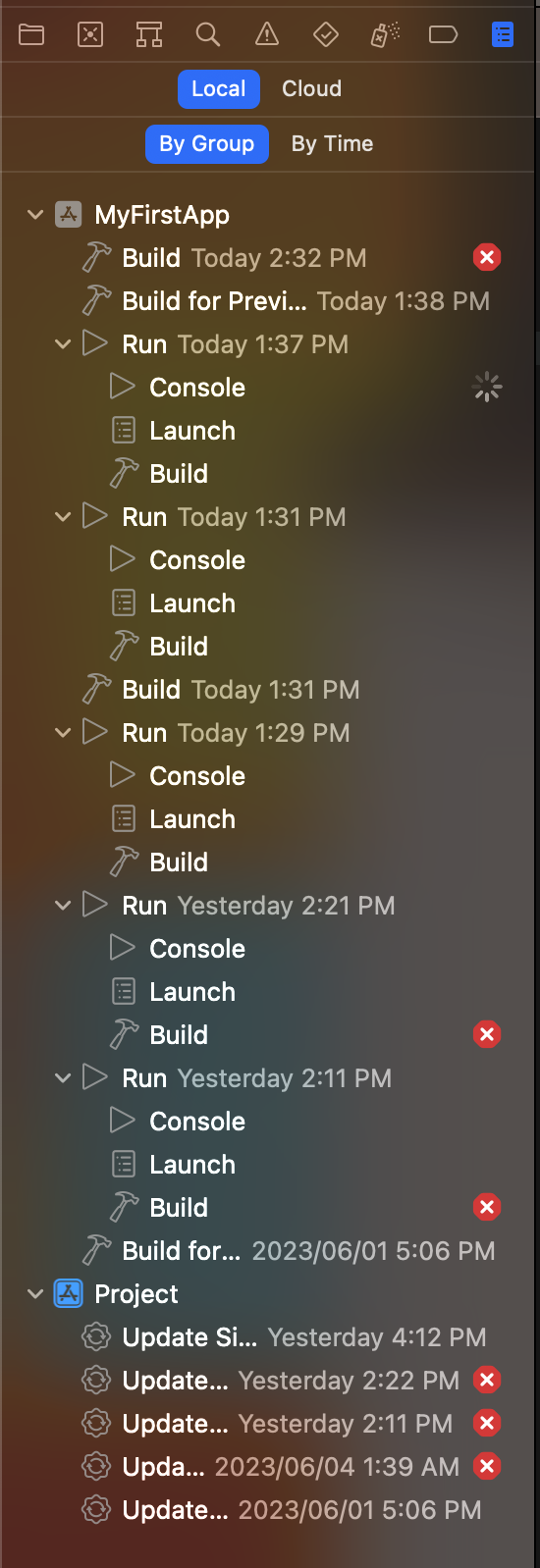
빌드와 실행 등 히스토리들을 알려준다.

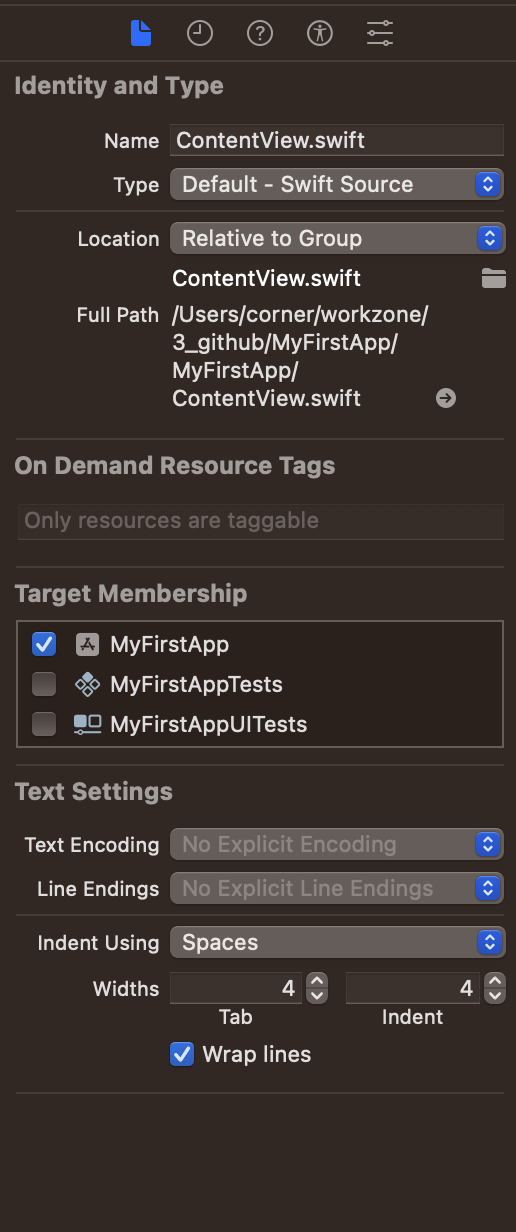
오른쪽 사이드 메뉴이다. 파일을 클릭하고 오른쪽 사이드 메뉴에서도 파일에 대한 기능들을 사용하고 히스토리 등 관리를 할 수 있다.
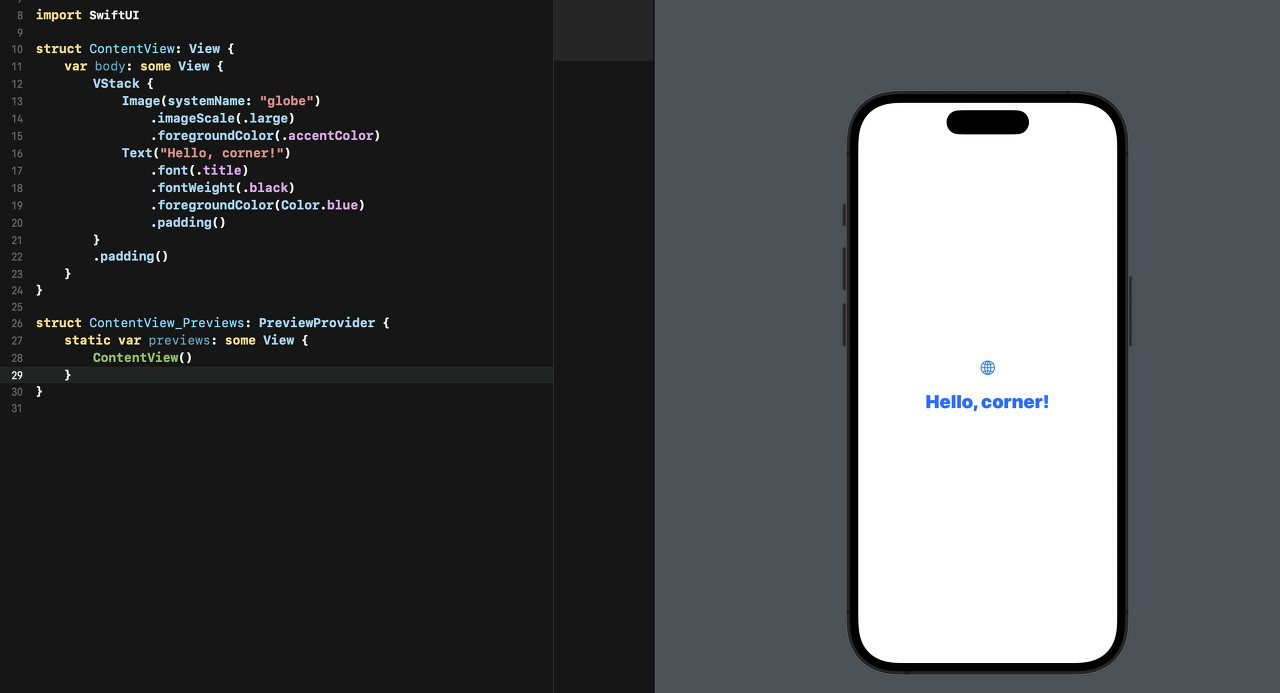
ContentView.swift에 아래와 같이 스타일 코드를 넣으면 시뮬레이터에 보여질 뷰가 바로 반영되어 보여준다.

'📱모바일 앱 개발 > Swift' 카테고리의 다른 글
| iOS 기초 개념 간략 리스트 정리 (0) | 2023.05.26 |
|---|---|
| iOS 앱 개발 공부 방법 (0) | 2023.05.26 |

댓글