Vue3 - 프로젝트 구성, ESLint, Prettier 설정, Bootstrap 적용
프로젝트 만들기
터미널을 열고 프로젝트를 생성할 경로로 이동하여 아래와 입력한다.
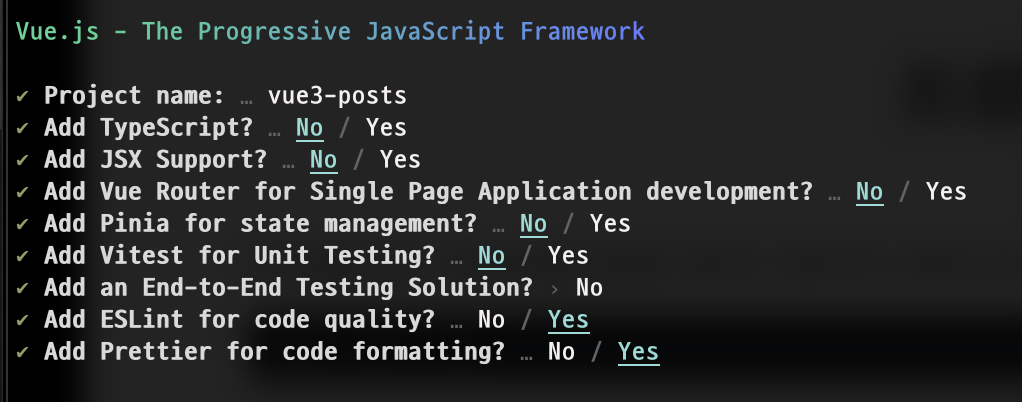
npm init vue기타 설정들은 NO를 하고 Eslint와 Prettier 부분만 Yes로 생성한다.
Pinia 등 기타 라이브러리나 필요한 것들은 나중에 직접 설치로 진행할 예정이다. 초기부터 세팅하는 것은 나중에 다 파악하고 하는게 나을 듯싶다.

해당 프로젝트로 들어가서 npm i 또는 npm install로 패키지를 설치해준다.
설치가 잘 되었다면 npm run dev 로 개발 서버를 실행한다.

ESLint, Prettier 설정
eslintrc.cjs파일을 열고 아래 코드를 복사하여 붙여넣는다.
/* eslint-env node */
require('@rushstack/eslint-patch/modern-module-resolution');
module.exports = {
root: true,
extends: [
'plugin:vue/vue3-essential',
'eslint:recommended',
'@vue/eslint-config-prettier',
],
env: {
'vue/setup-compiler-macros': true,
},
parserOptions: {
ecmaVersion: '2022',
sourceType: 'module',
},
rules: {
'prettier/prettier': [
'error',
{
singleQuote: true,
semi: true,
tabWidth: 4,
trailingComma: 'none',
printWidth: 140,
bracketSpacing: true,
arrowParens: 'avoid',
},
],
},
};아래는 vscode 사용자를 위한 추가 설정..
"eslint.validate": [
"javascript",
"javascriptreact",
"typescript",
"typescriptreact",
"vue",
"markdown"
],
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"editor.tabSize": 4vscode를 사용한다면 위 코드를 복사하고 settings.json에 추가하여 붙여 넣는다.
App.vue 로 가서 저장하면 vscode는 설정한 Lint에 맞게 알아서 조정이 된다.
인텔리제이 또는 전체 코드를 검사 및 수정을 하고 싶다면,
npm run lint명령어를 수행하여 린트를 맞춰준다. 그럼 ESLint에 의한 오류는 사라진다.
그리고 VSCODE 사용자는 추가적으로 jsconfig.json을 추가한다.
jsconfig.json은 vscode에서 이 파일이 있다면 이 프로젝트가 자바스크립트의 루트임을 인지한다고 문서에 적혀있다.
root/jsconfig.json
{
"compilerOptions": {
"baseUrl": ".",
"jsx": "preserve",
"paths": {
"@/*": ["src/*"]
}
},
"exclude": ["node_modules", "dist"]
}참고로 jsx: "preserve"는 vue3를 위한 컴파일 옵션이다.
Bootstrap 설치
- Bootstrap 설치
npm i bootstrap bootstrap-iconssrc/main.js로 이동
import 'bootstrap/dist/css/bootstrap.min.css';
import 'bootstrap-icons/font/bootstrap-icons.css';
import { createApp } from 'vue';
import App from './App.vue';
createApp(App).mount('#app');
import 'bootstrap/dist/js/bootstrap';코드 정리
App.vue에서 <style>, <template>태그 안에있는 모든 내용을 지우고 components 경로에 있는 내부 파일과 폴더를 전부 삭제한다.
Bootstrap을 이용한 레이아웃 적용
Bootstrap 홈페이지 문서의 components > Navbar에 있는 예제 샘플 코드를 가져온다.
그리고 아래와 같이 템플릿 코드를 적용한다. App.vue
<script setup></script>
<template>
<header>
<nav class="navbar navbar-expand-lg bg-body-tertiary">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<button
class="navbar-toggler"
type="button"
data-bs-toggle="collapse"
data-bs-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent"
aria-expanded="false"
aria-label="Toggle navigation"
>
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown
</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li>
<hr class="dropdown-divider" />
</li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link disabled">Disabled</a>
</li>
</ul>
<form class="d-flex" role="search">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search" />
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</div>
</nav>
</header>
<main>
<div class="container py-4">
<h2>Vue3</h2>
</div>
</main>
</template>
<style scoped></style>
하지만 우리는 알고있듯 이렇게 하면 욕 먹는다.
컴포넌트 분리시키고 코드를 깔쌈하게 정리한다.
먼저 헤더와 메인을 레이아웃으로 쪼갠다.
src/layouts/TheHeader.vue
<template>
<header>
<nav class="navbar navbar-expand-lg bg-body-tertiary navbar-dark bg-primary">
<div class="container-fluid">
<a class="navbar-brand" href="#">Vue3 Coding</a>
<button
class="navbar-toggler"
type="button"
data-bs-toggle="collapse"
data-bs-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent"
aria-expanded="false"
aria-label="Toggle navigation"
>
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
</ul>
<form class="d-flex" role="search">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search" />
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</div>
</nav>
</header>
</template>
<script setup>
</script>
<style scoped></style>src/layouts/TheView.vue
<script setup></script>
<template>
<main>
<div class="container py-4">
<h2>Vue3</h2>
</div>
</main>
</template>
<style scoped></style>이제 이것을 App.vue에서 불러와 적용한다.
<script setup>
import TheHeader from '@/layouts/TheHeader.vue';
import TheView from '@/layouts/TheView.vue';
</script>
<template>
<TheHeader></TheHeader>
<TheView></TheView>
</template>
<style scoped></style>'🖥Frontend > Vue.js' 카테고리의 다른 글
| Vue3 - 게시판 CRUD - UI 구성, 라우터 맵핑 (0) | 2023.01.31 |
|---|---|
| Vue3 - 뷰 라우터 Vue Router (0) | 2023.01.31 |
| Vue3 - 웹팩(Webpack)은 무엇이고 설정은 어떻게 (0) | 2023.01.18 |
| Vue와 jQuery에 관하여..(feat.라이프 사이클 이해하기) (0) | 2022.07.22 |
| Vue2 - 더 이상 믹스인을 사용하면 안됩니다. (0) | 2022.07.19 |

댓글