⚙️ Backend/🍀 Node Express
Node.js와 Firebase 연동하기, 방법 정리
코너(Corner)
2022. 5. 26. 23:18
반응형


들어가며..
Node.js와 Firebase를 연동 환경을 위해 방법을 정리했습니다. 구글의 Javascript 프로젝트에 Firebase 추가 문서 가이드를 보는 것을 권장합니다.
Firebase 실시간 데이터베이스란
실시간으로 데이터를 저장하고 액세스할 수 있는 Google의 NoSQL 데이터베이스입니다.
모든 Firebase 실시간 데이터베이스 데이터는 JSON 객체로 저장됩니다.
참고:: Firebase는 무료 등급과 종량제 요금제가 있는데, 무료 등급은 이용에 제한이 많고 네트워크 • 저장 비용 1GB 무료(?) 범위를 제공하고 있습니다. 아무래도 이 부분에 대해 착오가 있을거 같고, 다른 이들의 포스트된 글 정보는 시간이 지나 신뢰하기 어렵습니다.
사용량 및 한도를 참고하시는게 좋을 듯 합니다.
준비
- Node.js
본론
Firebase에서 수행 단계
- Google 계정에 로그인 -> Firebase 콘솔로 이동하여
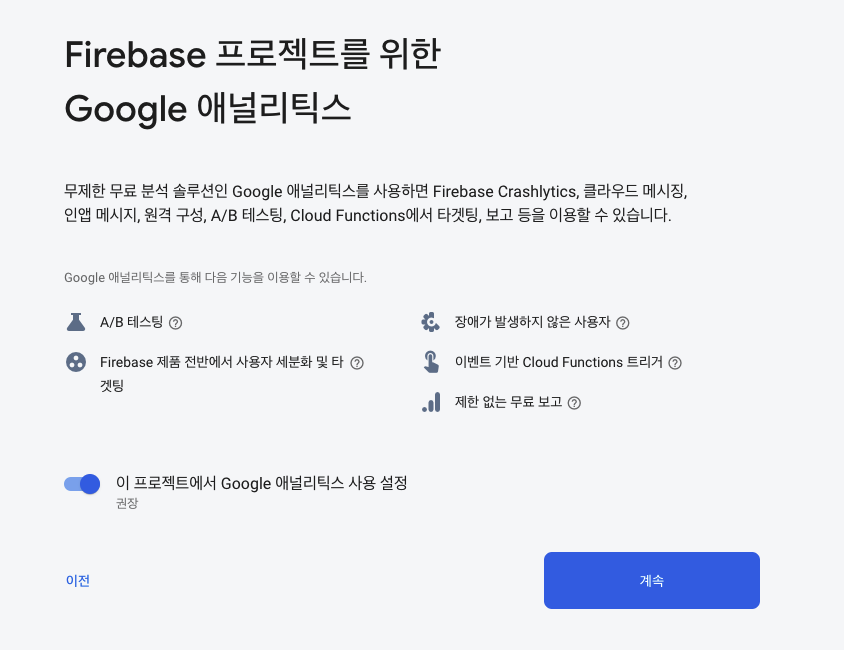
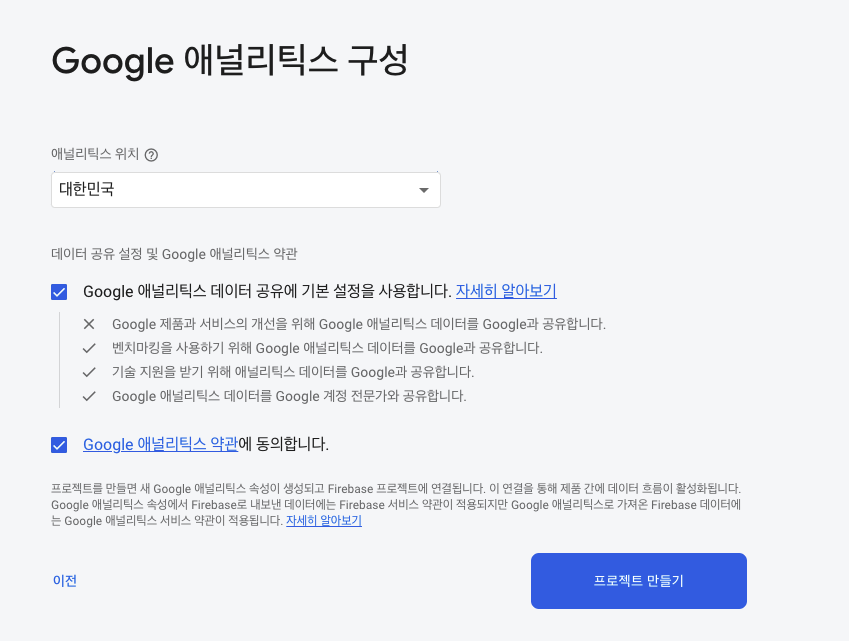
Add Project - 프로젝트에 이름을 지정하고 프로젝트에 대한 분석을 활성화하지 않으려면 "이 프로젝트에 대해 Google 애널리틱스 활성화"를 선택 취소하고 계속을 클릭하여 프로젝트를 만듭니다. (일반적으로 권장)


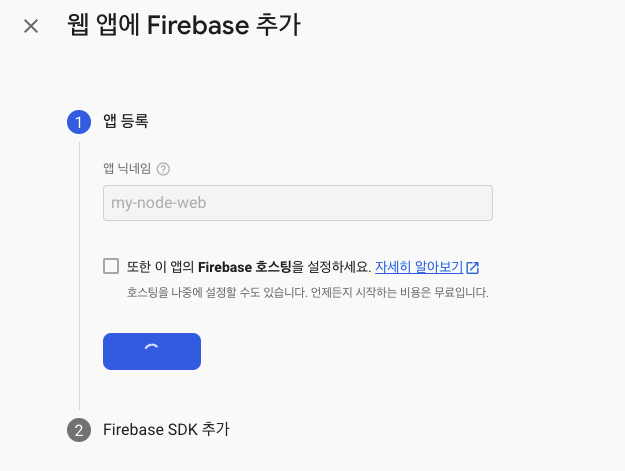
- 프로젝트 대시보드에서 웹을 선택합니다.

- 웹 닉네임을 입력하고 등록합니다.
-

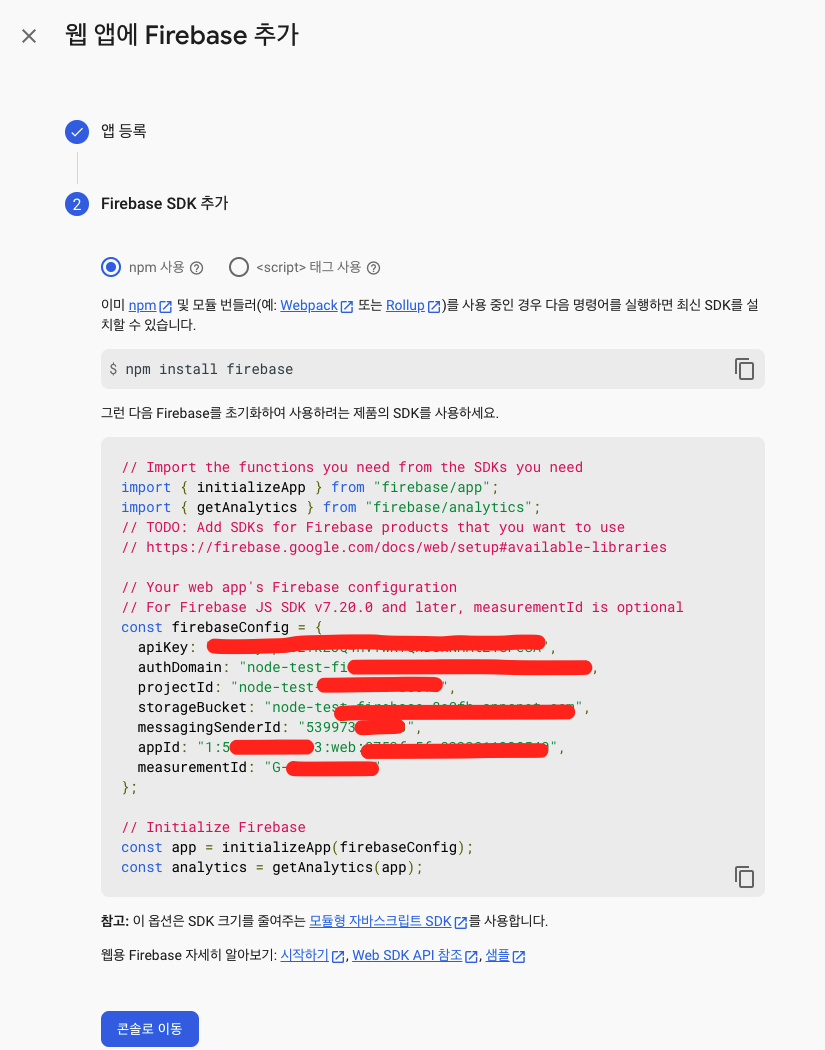
- 그러면 프로젝트에 필요한 앱의 Firebase 구성이 생성됩니다. 나중에 사용하기 위해 복사합니다.

- 콘솔로 이동하여 "실시간 데이터베이스"를 선택하고 "데이터베이스 생성"을 클릭하세요.
- "테스트 모드에서 시작"을 선택하고 "사용"을 클릭하세요. 실시간 데이터베이스의 보안 규칙을 읽고 그에 따라 앱을 보호하세요.
이 자습서의 목적을 위해 테스트 모드로 진행합니다.
앱에서 Firebase 구현 단계
여기서부터는 서론에서 언급했듯 Javascript 프로젝트에 Firebase 추가 문서 가이드를 보시면서 제 글은 서브용으로 참조하면 좋을거같습니다.
- Node 프로젝트에서 firebase를 설치합니다.
npm install firebasefirebase.js를 만들어 앱에서 초기화하고 firebase 앱 객체를 만듭니다. 여기에 참조용 빈 구성을 표시했습니다.const firebaseConfig = { apiKey: "", authDomain: "", databaseURL: "", projectId: "", storageBucket: "", messagingSenderId: "", appId: "" }- Node.js 앱에 이전에 복사한 또는 위에서 앱을 생성할 때 본 Firebase 구성을 붙여넣습니다.
- 만약, 구성을 잊어버렸다면 걱정하지마세요~~
Firebase Console에서 프로젝트 좌측 상단에 ⚙️ 모양의 설정 메뉴가 있습니다. 하단으로 스크롤을 내리면 찾을 수 있어요! - 데이터베이스 서비스에 대한 참조를 가져옵니다.
let database = firebase.database()
TODO : Firebase에 데이터를 쓰는 방법, functions {}... 사용하기 등
해당 내용은 추후 포스팅으로 정리하겠습니다.
반응형